Build your own SvelteKit Boilerplate: Moving Login and starting the Landing page
I realized something in the last article. It's a bit difficult to share the whole thought process behind development and design in a blog post.
I thought I'd give sharing a stream of the development.
Moving Login
We built login in the first article of this series. It was useful as a proof-of-concept and it really showed where Auth0 shines.
We needed to fix it though.
// src/routes/login.svelte
<script>
import { onMount } from 'svelte';
import auth from '$lib/services/auth';
import { isAuthenticated, user } from '$lib/stores/auth';
import { goto } from '$app/navigation';
let auth0Client;
onMount(async () => {
auth0Client = await auth.createClient();
isAuthenticated.set(await auth0Client.isAuthenticated());
user.set(await auth0Client.getUser());
});
function login() {
auth.loginWithPopup(auth0Client).then(() => {
goto('/app');
});
}
function logout() {
auth.logout(auth0Client);
}
</script>
<div class="flex flex-col space-y-4 justify-center" style="height: 50vh;">
<h1 class="text-3xl">Login</h1>
<p>Login using Auth0!</p>
{#if $isAuthenticated}
<h2>Hey {$user.name}!</h2>
{#if $user.picture}
<img src={$user.picture} alt={user.name} />
{:else}
<img src="https://source.unsplash.com/random/400x300" alt="Random Photo" />
{/if}
<button class="btn" on:click={logout}>Logout</button>
{:else}
<button class="btn" on:click={login}>Login</button>
{/if}
</div>
Good ole copypasta does the body good.
There's a bit more layout than I did in the first article, and I introduced a 🐛.
See if you can find it.
Finding inspiration
Next, we found inspiration from Dribbble . If you're blanking out on what you think a design should be, then I recommend you look at sites like Dribbble. I tend to choose something quickly, especially for a product like this.
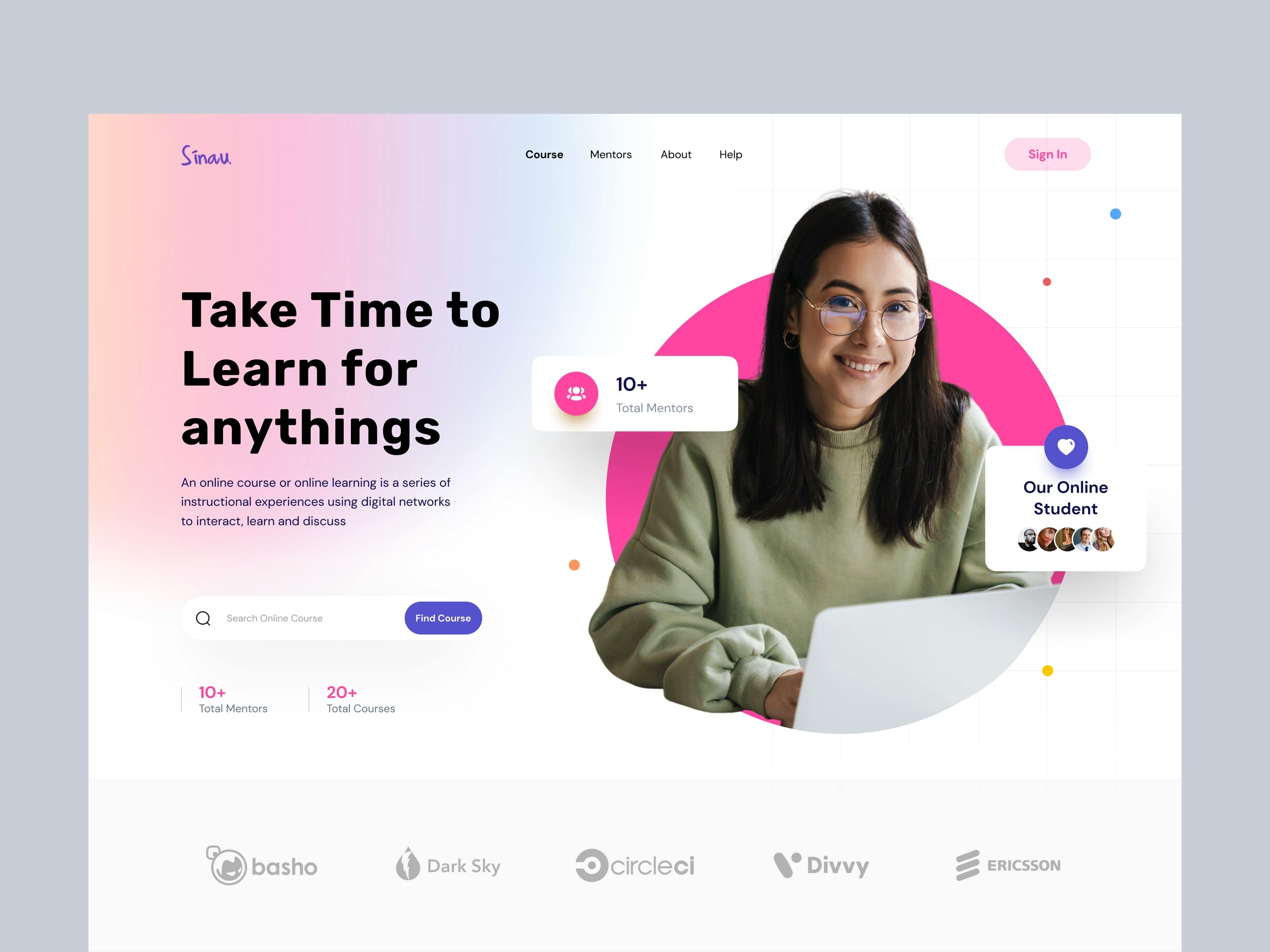
We went with this as inspiration but we don't have to make it pixel perfect. Just doing rough cuts now.
 by Onky Soerya on Dribbble
by Onky Soerya on Dribbble
What I like about this design is
- The clear spots for value propositions
- The smiling picture though I chose an object
- Use of primary and secondary colors to tie in the design
- We didn't implement it, but I like the Brand Recognition area at the bottom
We still have some work to do.
Implementing the Design with Tailwind
I started implementing (~18:48) the design with grid, but later in the video, I backed out and opted for flexbox. It was more of a problem with Tailwind's implementation of grid. To make it reusable, there isn't a built-in way to account for various sizes. At least that I'm aware of.
I will need to account for mobile in the future, which shouldn't be too much trouble.
I also stumble through trying to make the image rounded and getting those other value propositions on the page.
Real development and design never go linearly. It's recursive. You go back over your work again and again approximating what you have in your head.
As you work, what you have in your head changes and you end up crafting something a bit different than what you intended.
Fin.
Two quotes come to mind here.
"No plan survives contact with the enemy."
"Everyone has a plan until they get punched in the mouth."
Attributed & misquoted by Dwight Eisenhower, Mike Tyson & others...
The struggle is real. It is fun.
In the next one, I think we'll tidy some of the rest of this initial marketing page. Then I think it's time for another big boilerplate piece. How about a serverless email service?
I would expect your needs might differ from mine. Please let me know what you'd like to see next in this boilerplate at @elliscs or Chris Ellis.
The repo is available at github.com/csellis/svelte-backpack. Feel free to fork, comment, star, etc. Heads up, this is not its final form.
Also, send me a DM if anything was confusing or needs to be reworked.
